提高網頁的打開速度,一般地我們會選擇使用CDN,利用“就近原則”讓用戶在最短的時間內獲取到服務器資源,實際應用當中采用CDN的方式提高網站訪問速度的效果也是最明顯的。這也就是為什么國外的空間打開速度遠不及國內的主機的訪問速度的原因了。
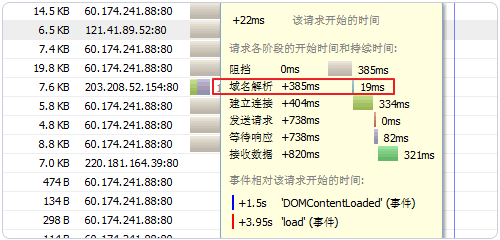
我們知道在用戶訪問網站時先得經過域名DNS解析這一過程,可能很多人對于DNS解析時間平常并沒有太在意。性能穩定、響應時間快的DNS域名解析服務與不穩定、響應過慢的DNS的域名解析時間可能相差1秒,而對于網站存在過多的域名解析請求,這個時間積累起來就非常地多了。
本篇文章就來分享一下通過優化網站DNS域名解析,減少域名DNS解析時間,從而讓網站在原來的訪問速度的前提下繼續實現新的飛躍。
減少域名DNS解析時間將網頁加載速度提升到新層次-DNS緩存/預加載/多域名
一、域名DNS解析原理和過程
1、DNS是怎么來的?DNS 是域名系統 (Domain Name System) 的縮寫。在Internet上域名與IP地址之間是一對一(或者多對一)的,域名雖然便于人們記憶,但機器之間只能互相認識IP地址,它們之間的轉換工作稱為域名解析,域名解析需要由專門的域名解析服務器來完成,DNS就是進行域名解析的服務器。
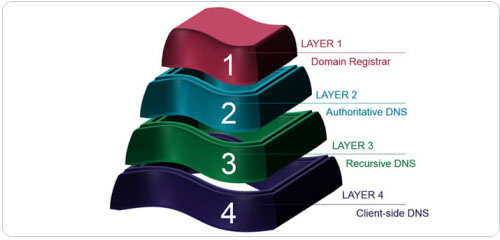
2、DNS解析的基本過程一:查找本地域名DNS緩存。當用戶通過瀏覽器訪問某域名時,瀏覽器首先會在自己的緩存中查找是否有該域名對應的IP地址,例如計算機系統Hosts文件域名對應IP、路由器緩存、ISP(互聯網服務提供商)DNS緩存。

3、DNS解析的基本過程二:通過上面的DNS查詢依然沒有找到想你的域名對應的IP地址,那么就要進入根服務器進行查詢。全球共有13臺根邏輯域名服務器。這13臺邏輯根域名服務器中名字分別為“A”至“M”,真實的根服務器在2014年1月25日的數據為386臺,分布于全球各大洲。
4、在根域名服務器中雖然沒有每個域名的具體信息,但儲存了負責每個域(如COM、NET、ORG等)的解析的域名服務器的地址信息。根域名服務器會將其管轄范圍內頂級域名(如.com)服務器IP告訴本地DNS服務器,這樣你的域名查詢請求會進入到相應的頂級域名服務器。
5、DNS解析的基本過程三:頂級域名服務器收到請求后查看區域文件記錄,若無則將其管轄范圍內主域名(不帶任何前綴的域名,如freehao123.com)服務器的IP地址告訴本地DNS服務器。如果還是沒有找到,則進入到下一級域名服務器進行查找。如此重復,直到找到正確的結果為止。
6、查找到正確的域名對應IP地址后,本地域名服務器把返回的結果保存到緩存,以備下一次使用,同時將該結果反饋給客戶端,客戶端通過這個IP地址與web服務器建立鏈接。于是你的瀏覽器就正常訪問網站了。下圖是對Google.com為例,解釋用戶在訪問谷歌時DNS解析的全過程。(點擊放大)

二、瀏覽器加載網頁的基本過程
1、從瀏覽器地址欄的請求鏈接開始,瀏覽器通過DNS解析查到域名映射的IP地址,成功之后瀏覽器端向此IP地址取得連接,成功連接之后,瀏覽器端將請求頭信息通過HTTP協議向此IP地址所在服務器發起請求,服務器接受到請求之后等待處理。

2、覽器加載顯示HTML的順序是:從上到下,渲染的順序也是從上到下,下載和渲染是同時進行的。如果遇到語義解釋性的標簽嵌入文件(JS腳本,CSS 下載過程會啟用單獨連接進行下載,并且在下載后進行解析,解析過程中,停止頁面所有往下元素的下載。(點擊放大)

3、什么原因會導致網頁加載過慢?瀏覽器可以在下載CSS資源的同時,并行解析HTML文件,但是,一旦發現有腳本文件的引用,則必須等待腳本文件完成下載并且執行后才能繼續解析。內容下載時間主要取決于用戶帶寬、服務器帶寬、文件大小、文件數量等。
三、合理利用DNS TTL值 增加域名的緩存命中率
1、DNS 服務器采用遞歸或迭代來處理客戶端查詢時,它們將發現并獲得大量有關 DNS 命名空間的重要信息。然后這些信息由服務器緩存。緩存為 DNS 解析流行名稱的后續查詢提供了加速性能的方法,同時大大減少了網絡上與 DNS 相關的查詢通信量。

2、TTL(Time-To-Live)即一條域名解析記錄在DNS服務器上緩存時間。當信息緩存時,生存時間 (TTL) 值適用于所有緩存的 RR。只要緩存 RR 的 TTL 沒有到期,DNS 服務器就可繼續緩存并再次使用 RR 來應答與這些 RR 相匹配的客戶端提出的查詢。

3、適當地增大TTL值可以讓DNS Server緩存該域名更長時間,增加緩存的命中率。TTL一般默認為一小時,可以根據實際情況設為一天甚至一周以上。當然,如果你域名的IP經常變化,則TTL不應過大,否則各地的DNS Server會暫時無法獲得新的正確的IP地址。
四、合理使用DNS-prefetch讓DNS預讀取
1、從上面瀏覽器加載網頁的過程可以看出,網頁的請求是可以多任務同時進行的,對于網頁有多個DNS請求的情況,可以讓瀏覽器在后臺先把要使用的DNS請求默默地完成,這樣當用戶在打開新的網頁時,就可以節省DNS查詢的時間了。

2、控制瀏覽器的DNS預讀取就是DNS-prefetch標簽了,DNS Prefetch應該盡量的放在網頁的前面,格式類似是:
很多網站都使用使用百度廣告聯盟代碼,使用這個就可以預讀取DNS了。
3、默認情況下瀏覽器會有隱式的DNS Prefetch,即會對頁面中和當前域名(正在瀏覽網頁的域名)不在同一個域的域名進行預獲取,并且緩存結果,我們可以通過下面的標簽禁止隱式的DNS Prefetch:
4、需要注意的就是,DNS Prefetch只需要在用戶在第一次打開網站時使用即可,沒有必要每個頁面都使用DNS Prefetch,否則就是重復DNS讀取了,反而還無形中增加了DNS查詢的次數,效果適得其反。
五、DNS域名解析拆分為多個域名增加并行下載量
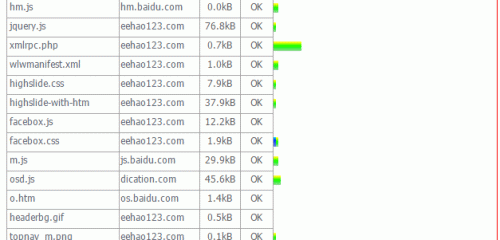
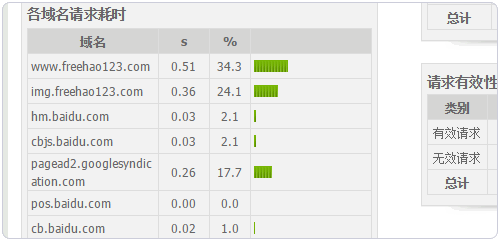
1、一般來說網頁的內容加載時會發生多個域名請求服務,如果你的網站JS、CSS、圖片等非常多的話,建議將這些文件分別放在不同的域名上,這樣瀏覽器在打開某一個頁面時就可以同時向這些域名發送DNS解析請求了,能在一定程度上減少DNS時間。(點擊放大)

2、網頁的內容越多,分析的域名應該盡量多一些。例如html、htm,js、css,jpg、png、gif,php、asp都可以放在不同的域名上。在實際應用上,使用全站CDN或者是靜態文件CDN就可以實現上述效果,并且結合css sprite一起來使用的。

3、css sprite的作用恰恰相反,它不是增加域名請求,而減少域名DNS請求,主要是用在圖片上。它允許你將一個頁面涉及到的所有零星圖片都包含到一張大圖中去,這樣一來,當訪問該頁面時,載入的圖片就不會像以前那樣一幅一幅地慢慢顯示出來了。
六、加快域名DNS解析速度方法小結
1、本文介紹的用DNS緩存、DNS預讀取、拆分域名來減少域名DNS解析的時間的方法,對于一般的網站的加速效果可能并不明顯,但是對于一些每天DNS請求達到上百萬級以上的網站,DNS加速的效果就顯而易見了。另外,如果發現自己的網站響應速度過慢,不妨好好檢查一下網頁的DNS用時。
2、除了從網站本身的DNS解析來加快訪問速度外,我們平常在選擇DNS服務時盡量使用那些穩定可靠的DNS服務,這樣的DNS服務響應速度和緩存率都是非常不錯的。假如自己的網站分拆了多個二級域名,不妨好好用用CNAME,設置好TTL時間,保證網站的第一次解析,可以直接從運營商的DNS緩存中拿到。
--免費資源部落
轉載請保留原文地址: http://m.wjs-design.cn/show-396.html



