十天學會web標準,也就是常說的DIV+CSS,不過div+css是一種錯誤的叫法,建議大家還是稱之為web標準。
學習本系列教程需有一定HTML和css基礎,也就是指您之前做過網頁,會用表格布局。如果您剛開始學習網頁制作,不知道什么是表格布局及html和css,建議您先去充電,否則學習本教程會非常吃力或者根本就聽不懂。
由于時間關系,本教程只講解一些基礎知識,讓您從原來的表格布局跨入到web標準(div+css)布局,會使用web標準制作出常見的頁面,這也達到了本教程的目的。
本教程多以實例形式循序漸進講解,實例涉及到哪些關鍵點或難點就講解什么,較少講解概念。因為概念這些東西很難說明白,或者說明白你也不一定能聽懂,聽懂了也不一定能理解。所以把概念留給大家以后再深入研究。
由于章節關系,沒有把css和css hack單獨分出,只是在用到的時候穿插入講解了。html基礎和css基礎只在第一節中介紹了幾點重要的。
下面我們開始第一天的學習
一、xhtml css基礎知識
首先說一下我們這節課的知識點
1. 文檔類型 2. 語言編碼 3. html標簽 4. css樣式 5. css優先級 6. css盒模型組成
1)文檔類型
當我們用dreamweaver新建一下html格式文檔時,查看源代碼,會發現代碼最上部有如下這句話:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
這句話標明本文檔是過渡類型,另外還有框架和嚴格類型,目前一般都采用過渡類型,因為瀏覽器對XHTML的解析比較寬松,允許使用HTML4.01中的標簽,但必須符合XHTML的語法。許多朋友在制作頁面時,往往喜歡把這句刪除掉,在這里建議大家一定要保留這句話,刪除它后可能引起某些樣式表失效或其它意想不到的問題。
2)語言編碼
接下來我們還會發現這樣一句話:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
它標示文檔的語言編碼。就像我們平時所說的漢語、英語一樣。這里的gb2312告訴瀏覽器,本文檔采用簡體中文編碼;還有一種常用的編碼是UTF-8編碼,它是國際通用的編碼。不管我們采用哪種編碼,有一點就是包含的css樣式表和其它文件也必須和本文檔的編碼一樣,要不就會出現亂碼。
3)html標簽
html標簽在頁面中都必須結束。成對的標簽以“/標簽名”結束,有些單一的標簽在本身的結尾打上/來結束,這是xhtml代碼編寫的規范。
成對的標簽:
<head>{...}</head>
<body>{...}</body>
<div>{...}</div>
<span>{...}</span>
<p>{...}</p>
......
單一的標簽:
<img src="" />
<br />
.......
還需說明一點的是按xhtml規范,標簽必須用小寫。
4)css樣式
加載css樣式有以下四種
§ 外部樣式
§ 內部樣式
§ 行內樣式
§ 導入樣式
<link href="layout.css" rel="stylesheet" type="text/css" />
這種形式是把css單獨寫到一個css文件內,然后在源代碼中以link方式鏈接。它的好處是不但本頁可以調用,其它頁面也可以調用,是最常用的一種形式。
<style>
h2 { color:#f00;}
</style>
這種形式是內部樣式表,它是以<style>和</style>結尾,寫在源代碼的head標簽內。這樣的樣式表只能針對本頁有效。不能作用于其它頁面。
<p style="font-size:18px;">行內樣式</p>
這種在標簽內以style標記的為行內樣式,行內樣式只針對標簽內的元素有效,因其沒有和內容相分離,所以不建議使用。
@import url("/css/global.css");
鏈接樣式是以@import url標記所鏈接的外部樣式表,它一般常用在另一個樣式表內部。如layout.css為主頁所用樣式,那么我們可以把全局都需要用的公共樣式放到一個global.css的文件中,然后在layout.css中以@import url("/css/global.css")的形式鏈接全局樣式,這樣就使代碼達到很好的重用性。
5)css優先級
§ id優先級高于class
§ 后面的樣式覆蓋前面的
§ 指定的高于繼承
§ 行內樣式高于內部或外部樣式
§ 總結:單一的(id)高于共用的(class),有指定的用指定的,無指定則繼承離它最近的
6)css盒模型組成
css盒模型是本節教程的重點。前面幾個知識點,如果您會用表格布局的話,就非常好理解和掌握了。這里的盒模型是和table布局的一個不同點。學習web標準,首先要弄懂的就是這個盒模型,這就是DIV排版的核心所在。傳統的表格排版是通過大小不一的表格和表格嵌套來定位排版網頁內容,改用CSS排版后,就是通過由CSS定義的大小不一的盒子和盒子嵌套來編排網頁。這種排版方式的網頁代碼簡潔,表現和內容相分離,維護方便,能兼容更多的瀏覽器,比如PDA設備也能正常瀏覽。
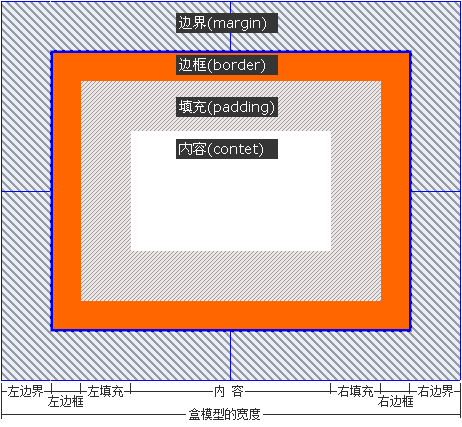
那么它為什么叫盒子呢?先說說我們在網頁設計中常聽的屬性名:內容(content)、填充(padding)、邊框(border)、邊界(margin), CSS盒子模式都具備這些屬性。

我們可以把它想像成現實中上方開口的盒子,然后從正上往下俯視,邊框相當于盒子的厚度,內容相對于盒子中所裝物體的空間,而填充呢,相當于為防震而在盒子內填充的泡沫,邊界呢相當于在這個盒子周圍要留出一定的空間,方便取出。是不是這樣就很容易理解盒模型了。
所以整個盒模型在頁面中所占的寬度是由左邊界+左邊框+左填充+內容+右填充+右邊框+右邊界組成,而css樣式中weight所定義的寬度僅僅是內容部分的寬度,這是許多朋友容易搞混的地方
這里的邊界我們也稱之為:外邊距、外補丁;填充也叫:內邊距、內補丁。
如果現在您對CSS盒模型理解還不夠透徹,繼續往下看,后來的章節會都會應用到盒模型實例。
二、如何開始學習web標準?
1)有HTML和CSS基礎
學習本系列教程前,要求您有一定的html和css基礎,制作過網頁,會用表格進行網頁布局,這樣學習起來才會很輕松。如果您對這些還不懂,建議先學習這些知識,然后再來學習本教程。
2)轉變觀念
在以前我們制作網站時,總是習慣于先考慮外觀、顏色、字體及布局等所有表現在頁面上的內容。但外觀并不是最重要的,相反最終用戶在訪問網頁時的體驗才是優先要考慮的。一個由div+css布局且結構良好的頁面可以通過css定義成任何外觀,在任何網絡設備上(包括手機、PDA和計算機)上以任何外觀表現出來,而且用div+css布局構建的網頁以夠簡化代碼,加快顯示速度。
所以要想學好div+css,首先要轉變觀念,需要拋棄傳統的表格(Table)布局方式,采用層(DIV)布局,并且使用層疊樣式表(CSS)來實現頁面的外觀。給網站瀏覽者更好的體驗。
3)多動手、多動腦
說到這點,有點小兒科了,就像我們上小學時老師常常教我們的那樣。為什么我在這里也做為一點列出來呢,我是通過評論發現,有些同學提的問題太沒水平了,稍微動下腦筋就明白了,或者自己動手一試就知道了,但他就懶得試。舉個簡單的例子,拿瀏覽器兼容來說吧,你寫個樣式之后,在IE和火狐分別打開看一下不就明白了,但就是不去做。還有一個同學留言要我把一個實例中的圖片打包發給他,我一看代碼,就用到一張圖片,無語了,有你留言的這個時間,自己也早把圖片下載下來了。所以在這里告誡大家,一定要多動手、多動腦,不要怕麻煩。另外在學習完一節教程后,一定要自己做一遍實例,這樣能更快掌握。
文章出處:標準之路 編輯:楊雨晨思
轉載請保留原文地址: http://m.wjs-design.cn/show-343.html



