十天學(xué)會(huì)web標(biāo)準(zhǔn)DIV+CSS 超鏈接偽類,包含以下內(nèi)容和知識(shí)點(diǎn):
一、鏈接的四種樣式 二、將鏈接轉(zhuǎn)換為塊狀 三、用css制作按鈕 四、首字下沉
一、超鏈接的四種樣式
本來(lái)計(jì)劃這節(jié)課放到第九章中講解,但下邊的章節(jié)都涉及到了,所以提前來(lái)學(xué)習(xí)一下,上節(jié)課講解的內(nèi)容比較多,這節(jié)課就少講些,只要理解了偽類,就輕松多了。
超鏈接可以說(shuō)是網(wǎng)頁(yè)發(fā)展史上一個(gè)偉大的發(fā)明,它使得許多頁(yè)面相互鏈接從而構(gòu)成一個(gè)網(wǎng)站。說(shuō)到超鏈接,它涉及到一個(gè)新的概念:偽類,我們先看下超鏈接的四種樣式:
a:link {color: #FF0000} /* 未訪問(wèn)的鏈接 */
a:visited {color: #00FF00} /* 已訪問(wèn)的鏈接 */
a:hover {color: #FF00FF} /* 鼠標(biāo)移動(dòng)到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */
以上分別定義了超鏈接未訪問(wèn)時(shí)的鏈接樣式,已訪問(wèn)的鏈接樣式,鼠標(biāo)移上時(shí)鏈接樣式和選定的鏈接樣式。之所以稱之為偽類,也就是說(shuō)它不是一個(gè)真實(shí)的類,正常的類是以點(diǎn)開(kāi)始,后邊跟一個(gè)名稱,而它是以a開(kāi)始后邊跟個(gè)冒號(hào),再跟個(gè)狀態(tài)限定字符;比如第三個(gè)a:hover的樣式,只有當(dāng)鼠標(biāo)移動(dòng)到該鏈接上時(shí)它才生效,而a:visited只對(duì)已訪問(wèn)過(guò)的鏈接生效。偽類使得用戶體驗(yàn)大大提高,比如我們可以設(shè)置鼠標(biāo)移上時(shí)改變顏色或下劃線等屬性來(lái)告知用戶這個(gè)是可以點(diǎn)擊的,設(shè)置已訪問(wèn)過(guò)的鏈接的顏色變灰暗或加刪除線告知用戶這個(gè)鏈接的內(nèi)容已訪問(wèn)過(guò)了。
下面來(lái)做一個(gè)默認(rèn)狀態(tài)下是藍(lán)色,鼠標(biāo)放上是紅色加下劃線,選定(按下)時(shí)為紫色,已訪問(wèn)過(guò)為灰色加刪除線的實(shí)例來(lái)講解一下。首先插入兩個(gè)帶超鏈接的內(nèi)容:
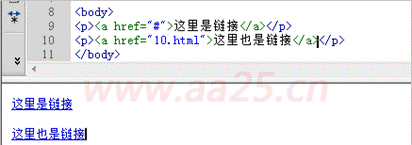
<p><a href="#">這里是鏈接</a></p>
<p><a href="10.HTML">這里也是鏈接</a></p>

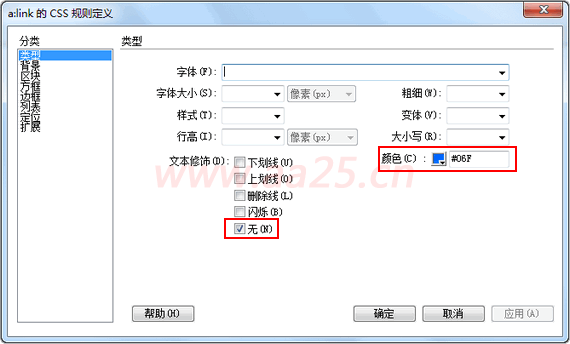
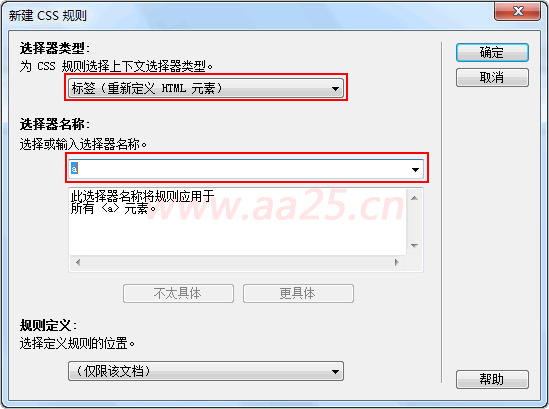
從上圖中可以看出,插入的超鏈接默認(rèn)是藍(lán)色來(lái)下劃線的,這是標(biāo)簽的默認(rèn)樣式所致,下來(lái)我們?cè)赾ss樣式中定義



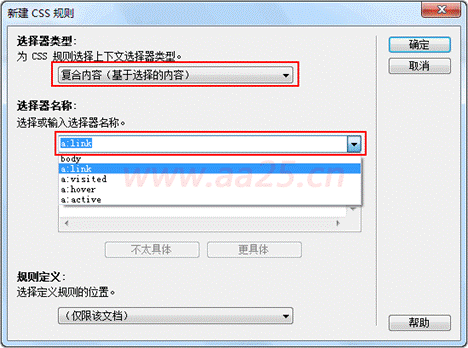
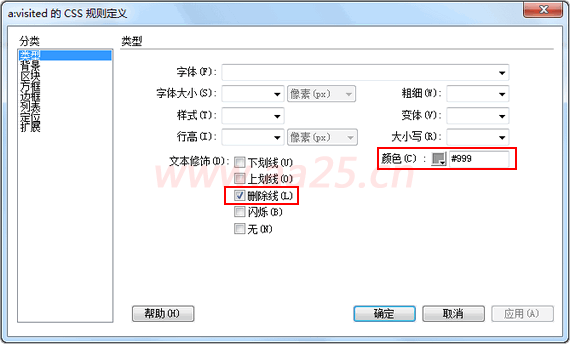
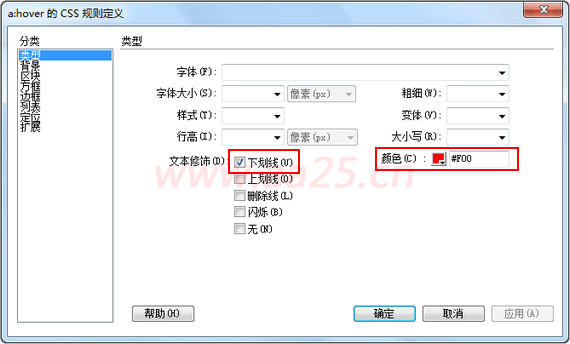
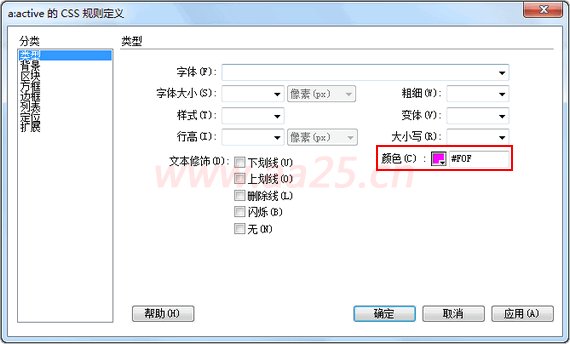
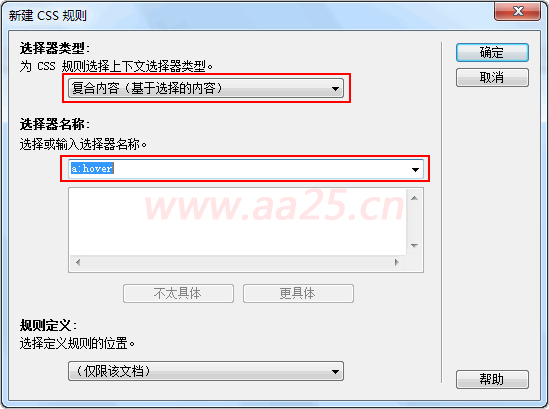
設(shè)置完a:link的樣式后,下面分別設(shè)置a:visited ,a:hover ,a:active的樣式



生成的源代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
a:link { color: #06F; text-decoration: none; }
a:visited { color: #999; text-decoration: line-through; }
a:hover { color: #F00; text-decoration: underline; }
a:active { color: #F0F; }
</style>
</head>
<body>
<p><a href="#">這里是鏈接</a></p>
<p><a href="10.html">這里也是鏈接</a></p>
</body>
</html>
注意:四種狀態(tài)的順序一定不能顛倒,否則有些不生效
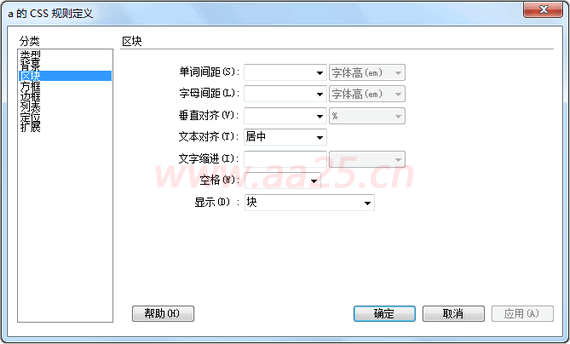
二、將鏈接轉(zhuǎn)換為塊級(jí)元素
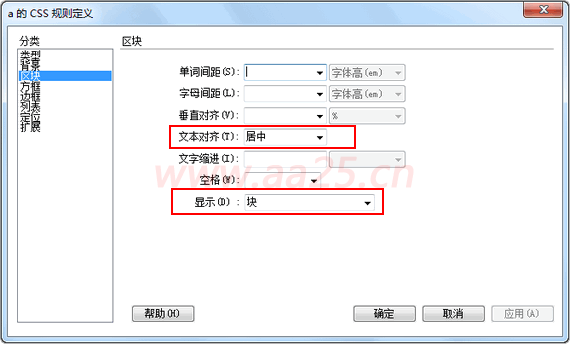
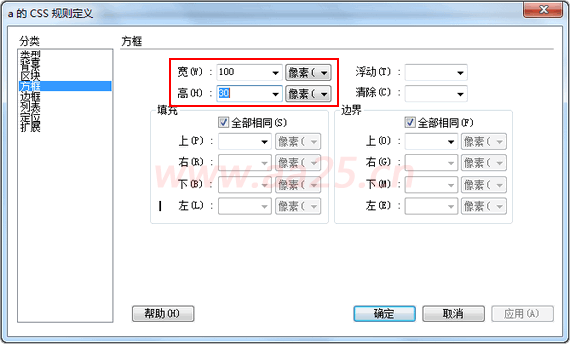
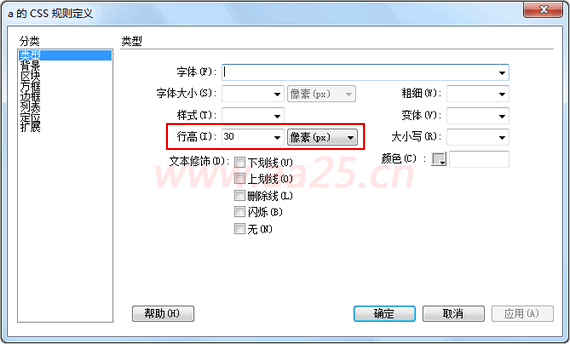
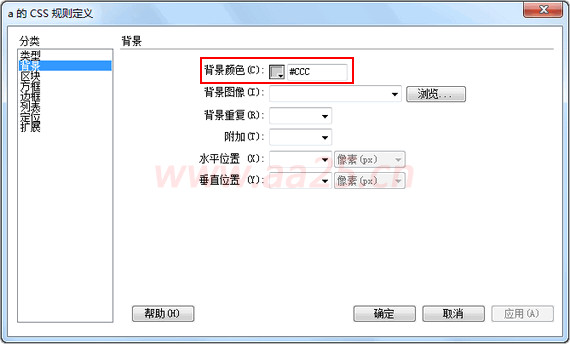
鏈接在默認(rèn)狀態(tài)下是內(nèi)聯(lián)元素,轉(zhuǎn)換為塊級(jí)元素后可以獲得更大的點(diǎn)擊區(qū)域,可以設(shè)置寬度和高度,將鏈接轉(zhuǎn)換為塊狀,只需增加一個(gè)display:block的css屬性即可。





a { display: block; height: 30px; width: 100px; line-height: 30px; text-align: center; background: #CCC; }
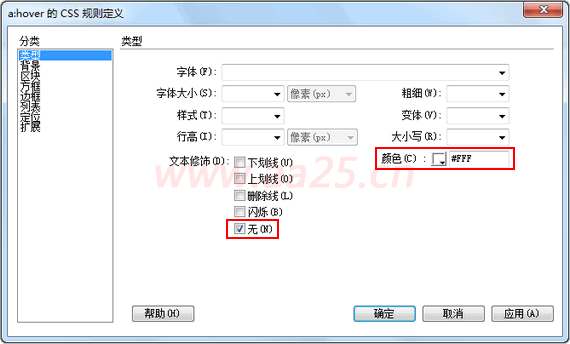
這樣設(shè)置的結(jié)果是全局a都執(zhí)行這個(gè)樣式顯示,下面設(shè)置一下鼠標(biāo)劃過(guò)時(shí) 的狀態(tài),其它幾種狀態(tài)設(shè)置方法相同



代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
a { display: block; height: 30px; width: 100px; line-height: 30px; text-align: center; background: #CCC; }
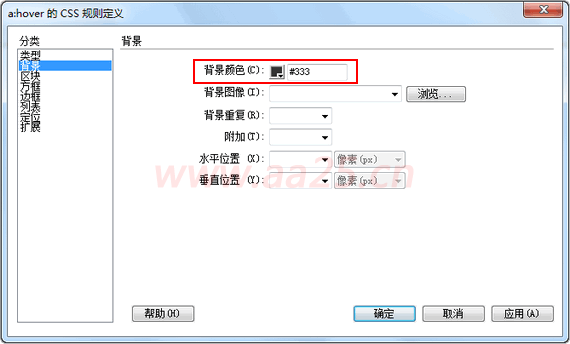
a:hover { color: #FFF; text-decoration: none; background: #333; }
</style>
</head>
<body>
<p><a href="#">這里是鏈接</a></p>
<p><a href="10.html">這里也是鏈接</a></p>
</body>
</html>
三、用css制作按鈕
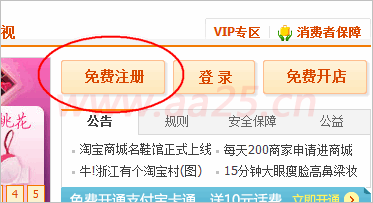
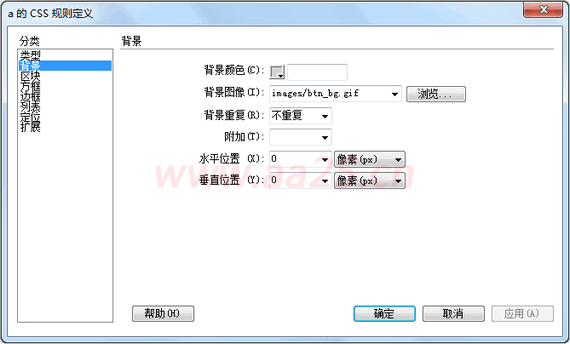
學(xué)會(huì)了把超鏈接轉(zhuǎn)換為塊級(jí)元素,想制作個(gè)css按鈕簡(jiǎn)直太簡(jiǎn)單了,只需在上一步的基礎(chǔ)上增加一個(gè)按鈕的背景圖片即可實(shí)現(xiàn)。下面以制作淘寶網(wǎng)首頁(yè)的免費(fèi)注冊(cè)按鈕來(lái)講解,設(shè)置最常用的默認(rèn)樣式和鼠標(biāo)移上時(shí)的樣式,如下圖

首先需要準(zhǔn)備默認(rèn)狀態(tài)和鼠標(biāo)劃過(guò)狀態(tài)的圖片如下:


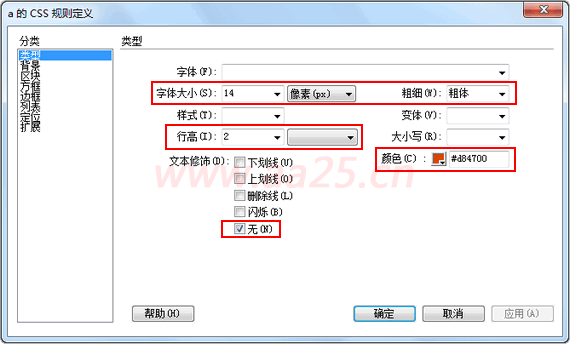
修改之前的html如下,然后重新定義css樣式:
<p><a href="#">免費(fèi)注冊(cè)</a></p>




代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
a { display: block; height: 34px; width: 107px; line-height: 2; text-align: center; background: url(/upload/2010-08/14/014304_btn_bg.gif) no-repeat 0px 0px; color: #d84700; font-size: 14px; font-weight: bold; text-decoration: none; padding-top: 3px; }
a:hover { background: url(/upload/2010-08/14/014304_btn_bg_hover.gif) no-repeat 0px 0px;}
</style>
</head>
<body>
<p><a href="#">免費(fèi)注冊(cè)</a></p>
</body>
</html>
本例中運(yùn)用到了背景圖片,有關(guān)背景圖片的詳細(xì)運(yùn)用將在下一節(jié)中講解
四、首字下沉
首字下沉是css偽類上的又一個(gè)運(yùn)用,它可以直接通過(guò)css樣式表向某個(gè)選擇器中的文本首字母添加特殊的樣式,而不需要把首字添加一個(gè)標(biāo)簽或通過(guò)程序來(lái)實(shí)現(xiàn),今天以制作word里的首字下沉為例來(lái)講解,應(yīng)用如下偽元素:
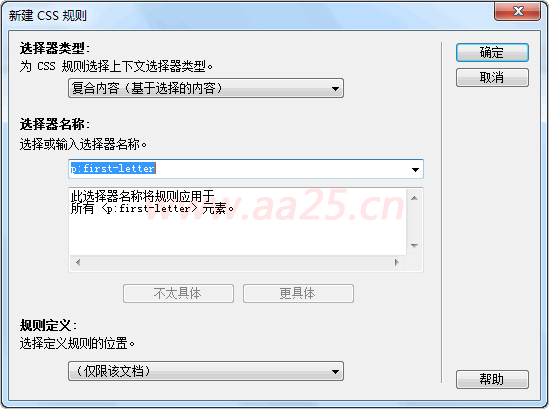
:first-letter
在頁(yè)面中添加如下一段內(nèi)容,只用設(shè)置樣式就可以實(shí)現(xiàn)首字下沉了:
<p>標(biāo)準(zhǔn)之路[www.100181.com]提供DIV+CSS教程,DIV+CSS視頻教程,web2.0標(biāo)準(zhǔn),DIV+CSS布局入門教程,網(wǎng)頁(yè)布局實(shí)例,css布局實(shí)例,div+css模板,div+css實(shí)例解析,網(wǎng)站重構(gòu),網(wǎng)頁(yè)代碼,水晶圖標(biāo),幻燈廣告圖片.教程適合初學(xué)者循序漸進(jìn)學(xué)習(xí)!</p>
為了便于觀察效果,我們?cè)O(shè)置p的樣式如下:
p { width: 400px; line-height: 1.5; font-size: 14px; }
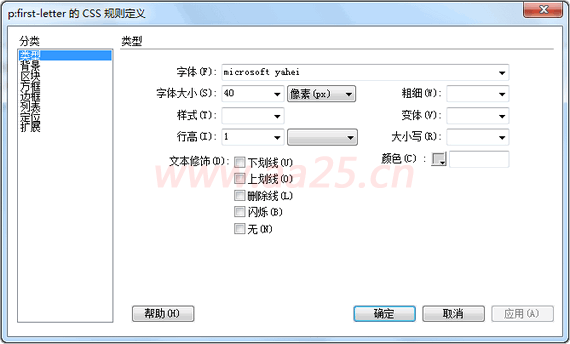
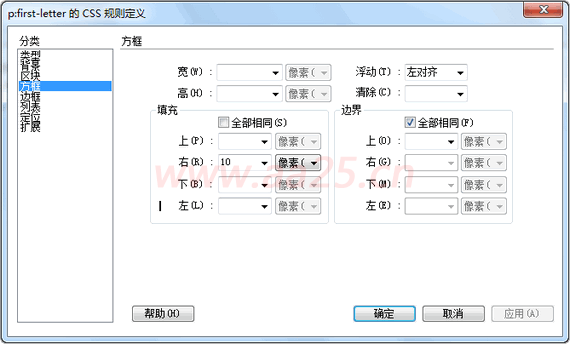
然后設(shè)置p:first-letter的樣式



代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
p { width: 400px; line-height: 1.5; font-size: 14px; }
p:first-letter { font-family: "microsoft yahei"; font-size: 40px; float: left; padding-right: 10px; line-height: 1; }
</style>
</head>
<body>
<p>標(biāo)準(zhǔn)之路[www.100181.com]提供DIV+CSS教程,DIV+CSS視頻教程,web2.0標(biāo)準(zhǔn),DIV+CSS布局入門教程,網(wǎng)頁(yè)布局實(shí)例,css布局實(shí)例,div+css模板,div+css實(shí)例解析,網(wǎng)站重構(gòu),網(wǎng)頁(yè)代碼,水晶圖標(biāo),幻燈廣告圖片.教程適合初學(xué)者循序漸進(jìn)學(xué)習(xí)!</p>
</body>
</html>
文章出處:標(biāo)準(zhǔn)之路 編輯:楊雨晨思
轉(zhuǎn)載請(qǐng)保留原文地址: http://m.wjs-design.cn/show-339.html



